In this article, we will go over 5 Visual Studio Code extensions that will make you more productive as a web developer. These are extensions that I use daily to be as efficient as possible.
1. ES7 React/Redux/GraphQL/React-Native snippets
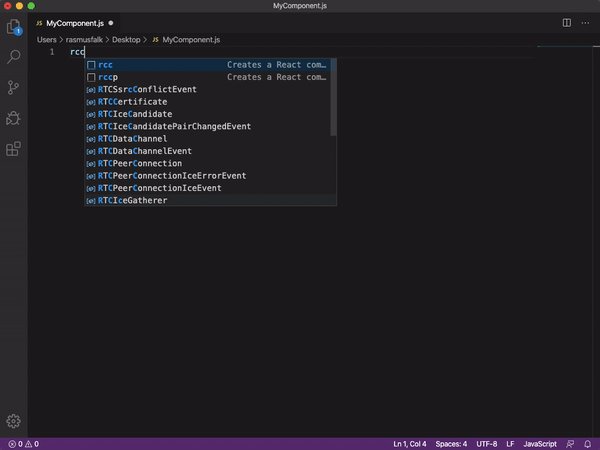
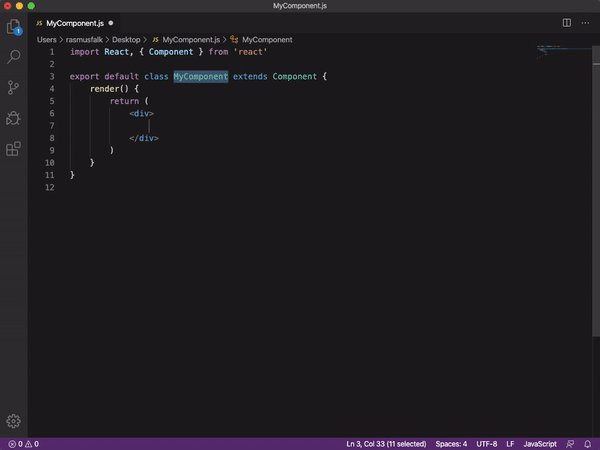
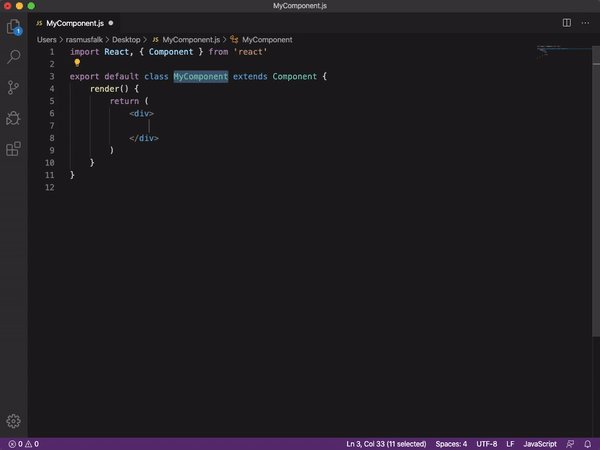
If you work with React, Redux or GraphQL this is a must-have extension! It allows you to generate components and import/export statements with a simple command. For example, if you want to create a React class-based components simply write rcc and press enter.

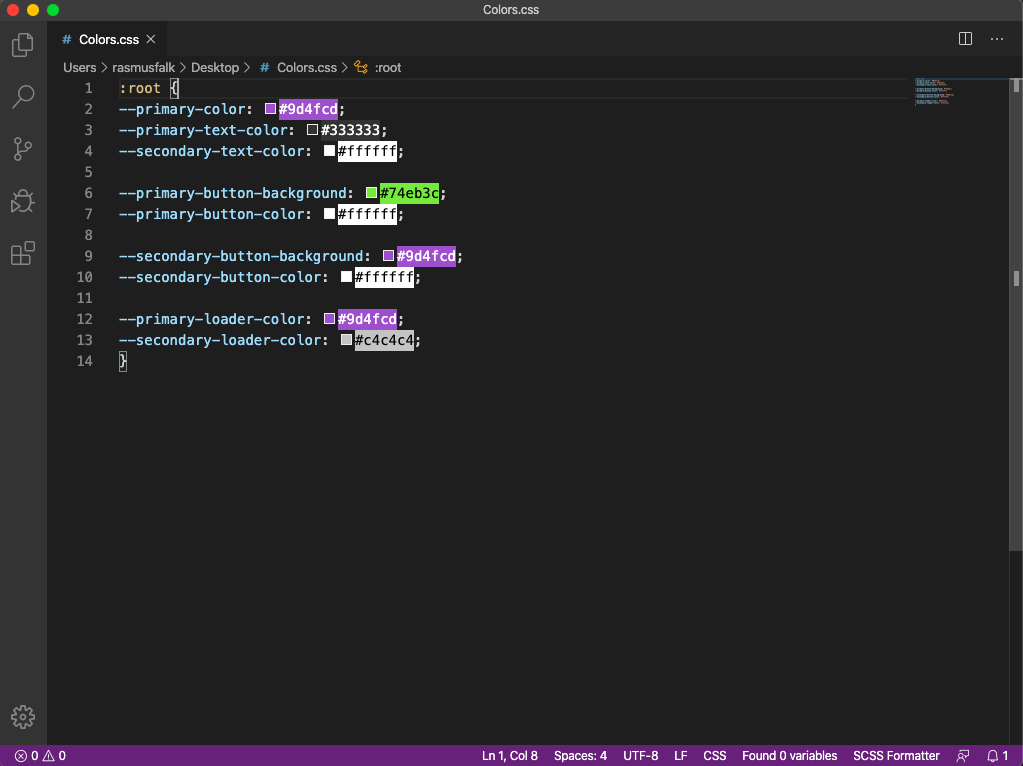
2. Colorize
When you work with color variables it can sometimes be difficult to know which color that the variable points to. Even if Visual Studio Code has support to display the correct color, this feature may not always work especially if you are using something like PostCSS. This extension will also make it more clear what the color actually is since the color code is highlighted.

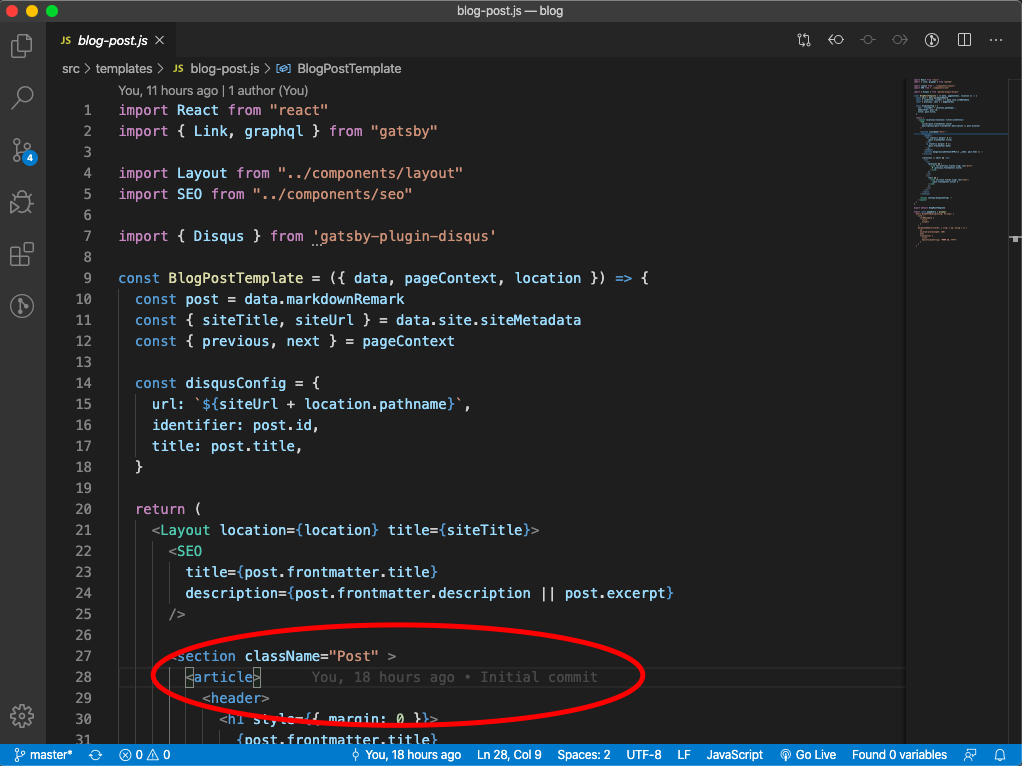
3. GitLens
If you want to know when and who made a specific change in the code, this extension will make it very easy for you. Just click next to the line that you want to get more information about and the commit message together with the contributor and commit date will be shown. This is also very handy when you're fixing conflicts and want some more information about the incoming/current changes.

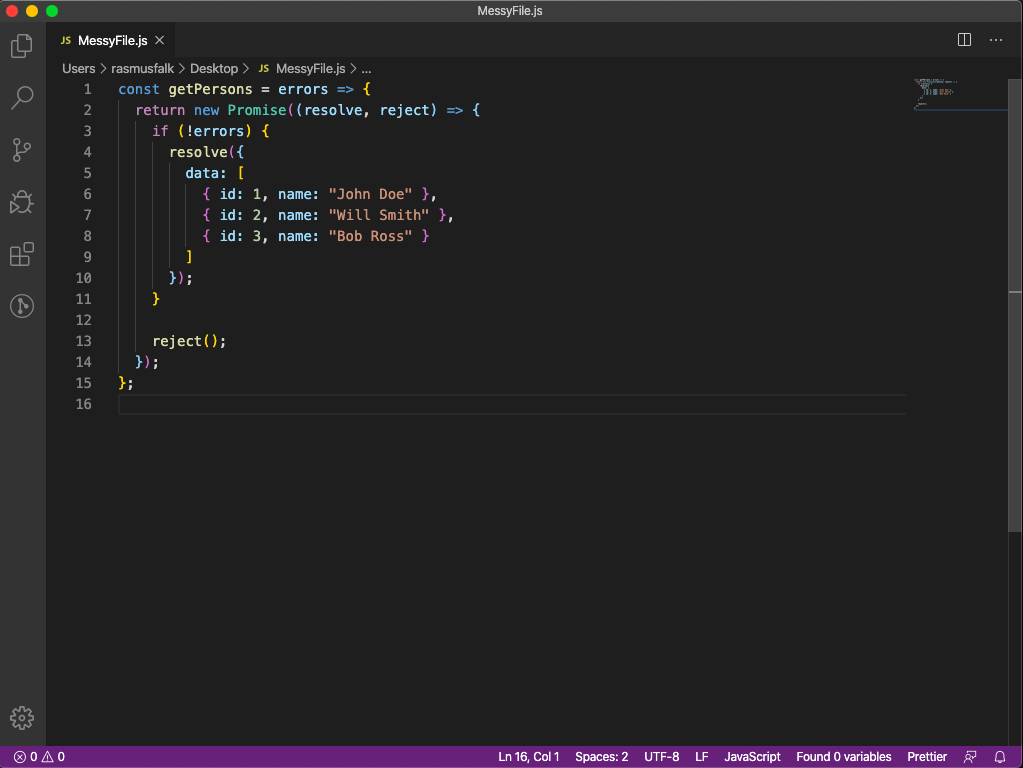
4. Bracket Pair Colorizer 2
Sometimes you have a messy file with lots of brackets. This often leads to additional bugs since you may be missing a bracket or have too many. With this extension, the bracket pairs are colorized and it's easy to know which belongs together.

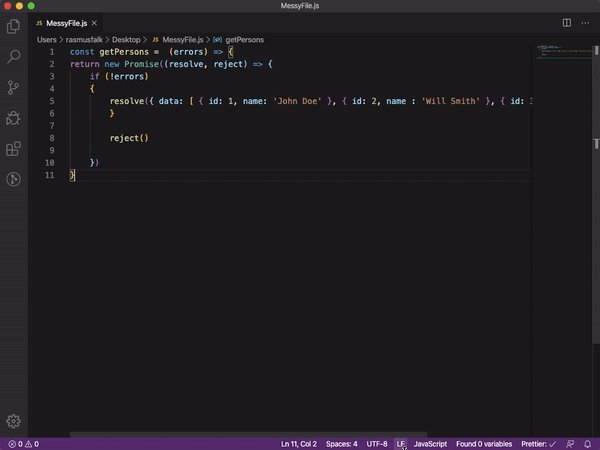
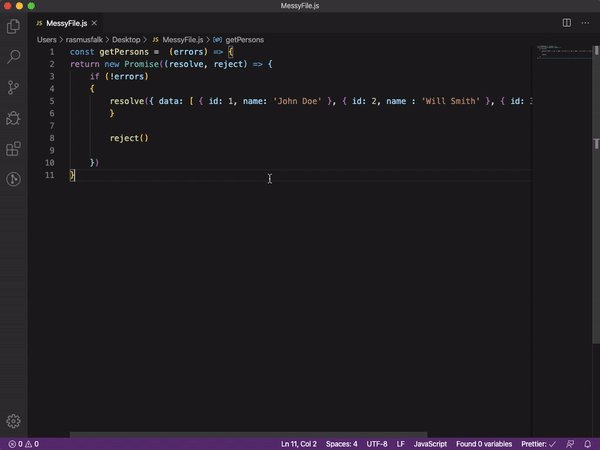
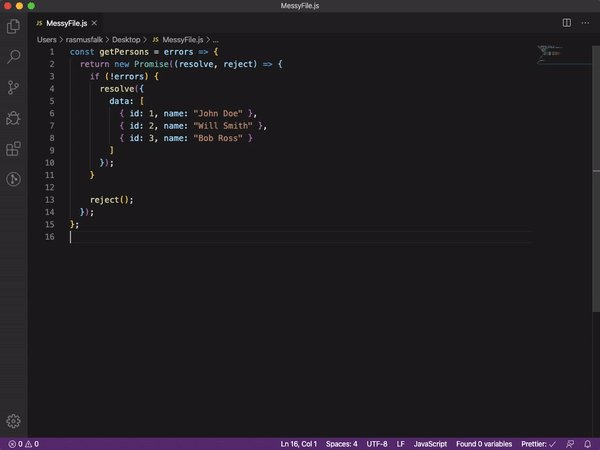
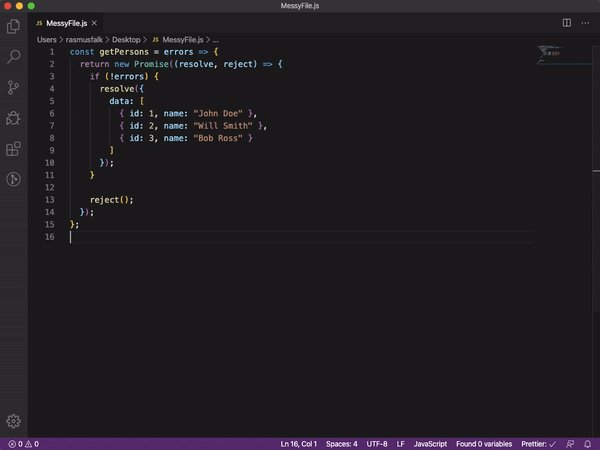
5. Prettier
The final extension that I would like to showcase is a code formatter that supports all file types that you can think of! No more messy and inconsistent files, with this extension your code will look fantastic!

Conclusion
I think that you should test these extensions and see if they will work for you, please let me know if you have any other tips for good extensions that I should try! I hope these tips will make you a more efficient developer and that you will produce more code and produce fewer bugs!